JIRAで外部のDBにあるデータを課題のフィールドに使用する #augj
Atlassian Advent Calendar 2012 21日目のエントリーです。
最近試したJIRA Database Values Pluginについて書いてみたいと思います。
Database Values Pluginは、その名のとおりDBに入っているデータから課題のフィールドを作成することができるプラグインです。例えば、顧客の要望を課題として登録する際に、別の顧客管理DBからデータをとってきて、リストから選択するようなことができます。
試したJIRAのバージョンは5.0.2だったので、最新版とは少し異なるかもしれません。接続先DBはMySQLで試しました。
インストール手順
まず、JIRA Database Values Pluginから、プラグインのファイル(jarファイル)をダウンロードしてきて、JIRAのインストール先のatlassian-jiraWEB-INF/lib にコピーし、JIRAを再起動します。
最新のプラグインは、JIRAの管理画面から直接インストールできるのですが、このプラグインは少し古いインストール方法にしか対応していないようです。
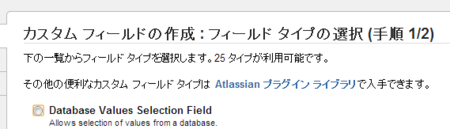
JIRAを再起動すると、管理画面のカスタムフィールドの追加画面に“Database Values Selection Field”が表示されるので、カスタムフィールドを追加します。

次に、追加したカスタムフィールドの編集画面を開き、URLに含まれるID(id=10155 のようなパラメータがあります)をメモって、atlassian-jira\WEB-INF/classes/jira-database-values-plugin-ID.properties という名称のファイルを作成します(IDの部分に10155のような数字が入ります)。そのファイルに、以下のようにDB接続パラメータやプラグインの設定を記述します。
# The database connection parameters database.driver=com.mysql.jdbc.Driver database.user=ユーザー名 database.password=パスワード database.connection.url=jdbc:mysql://サーバー名/データベース名 # Cache Timeout (= 15 minutes by default). The actual db is queried only once and then the results are kept in the cache for the given timeout. Uncomment the line below to change it. #cache.timeout=900000 # The SQL Query that will be executed on the database sql.query=select id, name, from users # The column number (starting from 0) that contains the primary key of the returned data. primarykey.column.number=0 # The pattern that should be used to render the data in view mode. Use {column_number} as placeholders. You can use HTML, but make sure you close your tags properly! rendering.viewpattern={1} # The pattern that should be used to render the data in edit mode. Use {column_number} as placeholders. rendering.editpattern={1} # The pattern that should be used to render the data in searcher. Use {column_number} as placeholders. rendering.searchpattern={1} # This is used when sorting in the issue navigator. When not defined, the 'rendering.viewpattern' is used. rendering.sortpattern={1} # Use 0 to have a combobox for editing, 1 to have AJAX-style input field, 2 for cascading select edit.type=1 # Use 0 to have a list for searching, 1 to have AJAX-style input field search.type=1 # The pattern that is used for the history and the activity view. If not specified, the 'rendering.viewpattern' is used. Note that you cannot use HTML. rendering.changelog.viewpattern={1} # The pattern that is used for the pie chart, 2d filter statistics and single level group by. If not specified, the 'rendering.viewpattern' is used. Note that you cannot use HTML. rendering.statistics.viewpattern={1}
設定の詳細はこちらにあります。接続先情報と、データを取得するためのsqlを指定し、取得したデータを使用して表示用のパターン等を指定しています。表示にはHTMLも使えるので、別ページにリンクさせることもできます。
JIRAを再起動し、追加したカスタムフィールドを課題編集画面に追加すると使用可能になります。
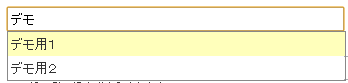
プルダウンの他に、こんな感じでAjaxのサジェストボックスを使うことも可能です。またフィールドの検索にも対応しています。

まとめ
設定ファイルを直接編集する必要があったりJIRAを再起動する必要があったりするのが面倒ですが、機能的にはほぼやりたいことができました。あとは複数選択ができるとよいのですが。。
ただ、いくつか問題点もありました。画面サイズによって発生するようなのですが、候補が表示される位置がテキストボックスからずれてしまう場合があり、そのため候補に気付かない可能性があります。
あとは、DBのからのデータの取得が完了してから課題の編集画面が表示されるので、DBへの接続に時間がかかる構成では操作性が低下します。キャッシュするので毎回では無いはずです。
おまけ
以前、このプラグインを試したときに、同じようなプラグインで、Database Custom Fieldというのもあって、何かの理由があってDatabase Values Pluginを使った気がしたのですが、このエントリーを書くにあたって再度見てみたところ、Database Custom Fieldは複数選択できるようになってました。また画面から設定ができるので、こちらの方がオススメかもしれません。。